नमस्कार दोस्तों…आज हम आपको “HTML और Dynamic HTML” के विषय में बताने जा रहे हैं. आज हम बताएंगे कि “HTML और Dynamic HTML क्या है और इनमे क्या अंतर होता है?”. HTML का पूरा नाम “HyperText Markup Language” होता है, जिसे mark up language के रूप में भी जाना जाता है, जिसका काम वेब पेज develop करना होता है. ये एक पुराने समय से चली आ रही वेब डिज़ाइन टेक्निक और लैंग्वेज है. और DHTML का पूरा नाम “Dynamic HyperText Markup Language” है जिसे लोग “Dynamic HTML” के नाम से भी जानते हैं. ये लेटेस्ट डिज़ाइन टेक्निक है, जिसके द्वारा HTML codes और commands को कण्ट्रोल किया जाता है. इसकी विशेषता ये है कि ये टेक्नोलॉजी का कलेक्शन होता है, जो interactive और animated websites बनाते है और इसमें बनने वाले वेबपेज dynamic होते हैं. दोस्तों ये तो था छोटा सा description आगे जानते हैं विस्तार में. तो चलिए शुरू करते हैं आज का टॉपिक.

सूची
HTML क्या है | What is HTML in Hindi !!
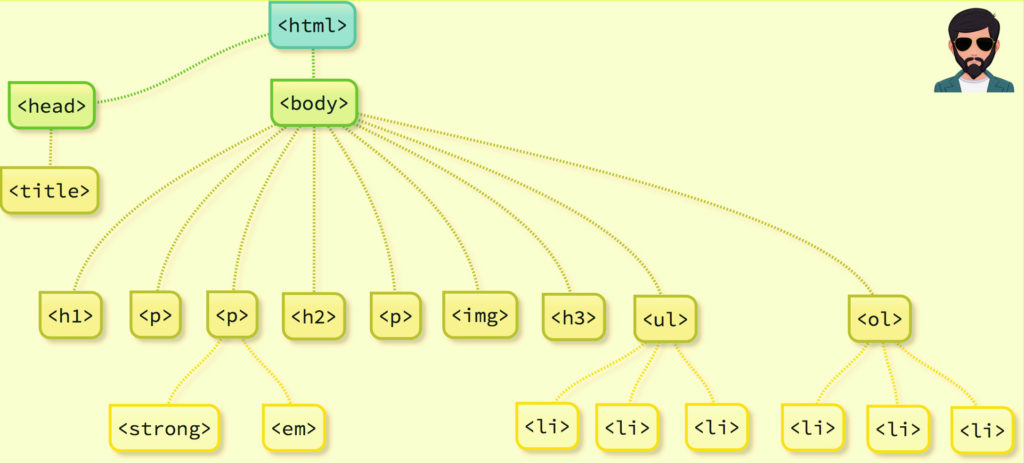
HTML का पूरा नाम “HyperText Markup Language” होता है, जो कि एक mark up language होती है, जिसका प्रयोग लोग वेबपेज बनाने में करते हैं. इसमें बनने वाले वेबपेज static होते है. ये पुराने समय से चली आ रही वेब डिज़ाइन टेक्निक और लैंग्वेज है. HTML लैंग्वेज को HTML elements के जरिये लिखा जाता है, जिसमे tags होते हैं. tags तीन प्रकार के होते हैं, primarily और opening tag और closing tag.
HTML का मुख्य उद्देश्य वेब ब्राउज़र को टैग के बीच लिखी गई जानकारी अर्थात content को interpret और display करने की अनुमति देना होता है। इनमे जिन tags का प्रयोग किया जाता है, उनका काम page content को describe करना होता है. HTML के सभी tags predefined होते हैं.
ये images, text, videos, forms और अन्य प्रकार के कंटेंट को एक साथ Web page में insert कराते हैं. HTML के elements सभी वेबसाइट के basic building blocks होते हैं. इसके द्वारा वेबपेज में इमेज और ऑब्जेक्ट्स को embedded किया जाता है. इसके जरिये एक interactive forms बनाया जा सकता है.

DHTML क्या है | What is DHTML in Hindi !!
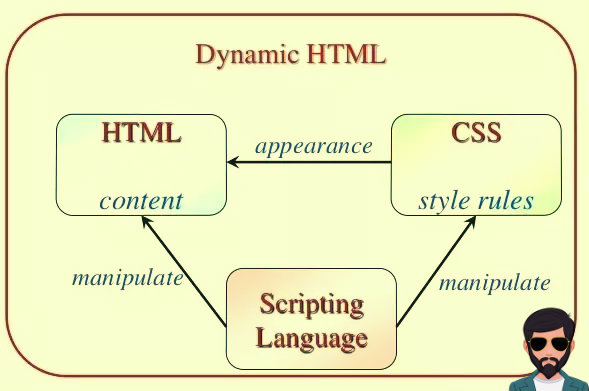
DHTML का पूरा नाम “Dynamic HyperText Markup Language” है, जिसे “Dynamic HTML” के नाम से भी जाना जाता है. ये एक नया तरीका है, जिसके जरिये HTML के codes और commands को संभाला जाता है. ये एक प्रकार की collection of technologies है, जिसके द्वारा interactive और animated web sites बनाई जा सकती है. ये HTML elements से अधिक कण्ट्रोल देता है.
DHTML एक क्लाइंट-साइड स्क्रिप्टिंग भाषा, जैसे जावास्क्रिप्ट, a presentation definition language, जैसे CSS और HTML वेब पेज में डॉक्यूमेंट ऑब्जेक्ट मॉडल को शामिल करने की अनुमति देता है।
इसमें किसी भी पेज को या पेज में कभी भी कोई भी बदलाव आसानी से लाया जा सकता है वो भी बिना पहले Web server पर वापस जाये. DHTML स्क्रिप्टिंग लैंग्वेज को पेज के पूरी तरह से लोड होने और देखने की प्रक्रिया के बाद वेब पेज के लुक और फंक्शन को बदलने की अनुमति देने में पूर्ण रूप से सक्षम है.
Difference between HTML and Dynamic HTML in Hindi | HTML और DHTML में क्या अंतर है !!
# HTML एक mark-up language होती है और वहीं दूसरी तरफ DHTML collection of technology के रूप में जाना जाता है.
# HTML केवल static web pages बनाता है जबकि DHTML, dynamic web pages बनाता है.
# DHTML में small animations और dynamic menus बनाया जा सकता है वेबपेज में लेकिन HTML में ये सम्भव नहीं है.
# DHTML द्वारा events, methods, गुणों का उपयोग HTML पेजों की गतिशीलता को प्रेरित किया जाता है.
# DHTML, HTML पेज में JavaScript और style sheets को अच्छे से प्रयोग कर रहा है. जिसके कारण लोगों को ये काफी पसंद आ रहा है.
# HTML द्वारा बनी साइट client-side technologies पर उतनी तेजी से काम नहीं कर सकती जितनी तेजी से DHTML साइट करती है.
# HTML केवल plain page बनाता है इसमें कोई भी styles और Scripts का प्रयोग नहीं किया जा सकता.जबकि DHTML जिन पेज को बनाता है वो HTML, CSS, DOM और Scripts के साथ होते है.
# HTML के पास server side code नहीं होता जबकि DHTML के पास server side code मौजूद हो सकता है.
# HTML files को .htm या .html extension द्वारा स्टोर किया जाता है जबकि DHTML files को .dhtm extension द्वारा स्टोर किया जाता है.
उम्मीद करते हैं आपको हमारे द्वारा दी गयी जानकारी से कुछ फायदा अवश्य मिला होगा और साथ ही आपको हमारा ब्लॉग पसंद भी आया होगा. यदि फिर भी आपको कोई गलती दिखाई दे, या कोई सवाल या सुझाव मन में हो. तो आप हमे नीचे दिए गए कमेंट बॉक्स में कमेंट कर के बता सकते हैं. हम पूरी कोशिश करेंगे कि हम आपकी उम्मीदों पे खरा उतर पाएं। धन्यवाद !!!

